
Por defecto el enlace dice Más información » para cambiar ese texto por otro entra en Diseño y haz click en Editar sobre el elemento Entradas del blog. Ahí cambia el texto Más información » por lo que tú quieras.
Si quieres darle un poco de estilo a ese texto entonces entra en Plantilla | Edición de HTML pega antes de ]]></b:skin> lo siguiente:
.jump-link {
float:right;
background: #04B4AE; /* Color de fondo */
border: 1px solid #000;
font-weight: bold;
padding: 1px 2px;
margin-left:20px;
}
.jump-link a {
color: #FFF; /* Color del texto */
text-decoration: none;
font-weight: bold;
}
.jump-link:hover {
background: #045FB4; /* Color de fondo al pasar el cursor */
border: 1px solid #000;
text-decoration:none;
}
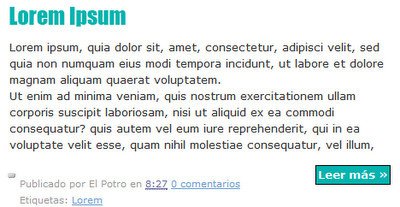
Quedaría así:

Puedes configurar los colores a tu antojo, ahí he marcado dónde modificar el color de fondo y el color de texto.
Si lo prefieres puedes sustituir el texto por una imagen, en ese caso entra a Plantilla | Edición de HTML y con la casilla marcada de Expandir plantillas de artilugios busca esta etiqueta:
<data:post.jumpText/>
Sustitúyela por esto cambiando lo que está en rojo por la URL de la imagen:
<img src="URL de la imagen"/>
Para saber cómo solucionar los problemas habituales sobre la función de Leer más visita este artículo de JMiur.
































No hay comentarios:
Publicar un comentario