ASPECTO DE LA BARRA DE NAVEGACIÓN (NAVBAR) PARA EL
PROPIETARIO Y AUTORES
Si accedemos al blog con un permiso de propietario o como autor,
el aspecto de la barra de navegación será como el que se muestra en las
siguientes imágenes.
Con estos permisos de acceso, vemos que la Navbar está integrada por varias
utilidades.
1 - Logo de Blogger B que nos llevará a blogger.com.
2 - Un buscador para localizar contenidos en el blog.
3 - Un contador de Google+ que permite al usuario compartir el blog y ver
su uso compartido.
4 - Más: Aquí se nos ofrecen cuatro acciones.
■ Compartir por correo electrónico.
■ Compartir en Facebook.
■ Compartir en Twitter.
■ Denunciar un uso inadecuado.
5 - Siguiente blog que nos llevará a un blog aleatorio recién actualizado.
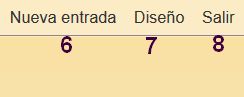
6 - Nueva entrada que nos abrirá una ventana de publicación.
7 - Diseño que nos enviará a la sección Plantilla. Solo está disponible con
permiso de propietario.
8 - Salir del blog.
ASPECTO DE LA BARRA DE NAVEGACIÓN (NAVBAR)
PARA EL RESTO DE USUARIOS
Las cinco primeras utilidades están disponibles para cualquier usuario que
acceda al blog. Los cambios se producen en las utilidades que se muestran en
la zona derecha de la Navbar.
6 - Crear un blog que llevará a la página "Crea tu blog" de Blogger.
7 - Acceder que llevará a la página de Blogger, igual que en el punto 1 y 6.
VENTAJAS E INCONVENIENTES DE LA BARRA DE NAVEGACIÓN
Las ventajas de incluir una barra de navegación son principalmente para los que
trabajan con el blog, es decir, para el propietario y autores, aunque también puede
resultar práctico para los lectores del blog
(sobre todo si son usuarios de Blogger o Google) y en mayor medida si el blog no
está personalizado.
La única desventaja es básicamente visual.
Si nuestro blog está personalizado es probable que la barra de navegación
dificulte o distraiga su lectura y no encaje con su diseño, lo que nos llevará a
plantearnos la posibilidad de eliminarla.
Su eliminación además permitirá que el aspecto del blog sea más profesional
al parecerse a una página web.
Otro inconveniente de la Navbar es el espacio que ocupa dentro del blog.
Si se elimina, la parte superior del blog dispondrá de más espacio.
¿CÓMO PODEMOS EVITAR QUE SE MUESTRE LA BARRA DE NAVEGACIÓN?
Voy a ver a continuación tres formas para hacer que desaparezca la barra de
navegación en el blog.
■ Ocultando la barra de navegación para mostrarla cuando se sitúa el ratón sobre ella.
■ Eliminando la barra de navegación en la plantilla de Blogger.
■ Deshabilitar la barra de navegación de Blogger
Es la forma más rápida y sencilla que hará desaparecer la barra de navegación
pero no el espacio destinado a ella.
En la imagen superior vemos el aspecto inicial de la barra de navegación que
por defecto incluyen las plantillas de Blogger.
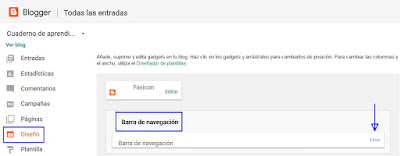
Voy a hacer que desaparezca desactivándola de la plantilla.
Para eso accedo al menú Diseño → Barra de navegación → Editar.
Se abre una ventana de configuración de la barra de navegación, selecciono NO
y hago clic sobre Guardar.
Si se opta por mostrar la barra de navegación la mejor opción es "Claro transparente".
Guardo la disposición de la plantilla y a continuación voy a ver cómo ha quedado el blog.
Como se puede ver en la imagen superior, ha desaparecido la barra de navegación pero no el espacio destinado a ella, que sigue manteniéndose.
■ Ocultar la barra de navegación de Blogger
Voy a ocultar la barra de navegación utilizando tres propiedades distintas.
En todos los casos la Navbar se mantendrá oculta pero seguirá ocupando un
espacio dentro del blog.
1. - Con la propiedad opacity.
2. - Con la propiedad visibility.
3. - Con la propiedad display.
Como tengo que modificar la plantilla, antes de realizar ningún cambio hago
una
copia de seguridad.
A continuación voy al menú Plantilla → Editar HTML.
Localizo dentro de la plantilla </b:skin> con el buscador (CTRL+F).
Justo arriba de </b:skin> pego el código CSS que se encuentra dentro de los
cuadros en marco azul, según la propiedad a seguir.
1. - Ocultar la Navbar con la propiedad opacity (efecto hover)
Voy a utilizar la propiedad opacity para mantener oculta la barra de navegación
del blog, siendo visible solo cuando se posicione el ratón sobre ella.
Visualmente mejora el aspecto del blog y podemos seguir manteniendo las
funcionalidades que ofrece este elemento dentro de la plantilla de Blogger.
La barra de navegación tiene que estar habilitada en la plantilla para el efecto hover,
por lo tanto selecciono el modo en que quiero que se muestre en el blog.
Dentro de Diseño → Barra de navegación → Editar selecciono "Claro transparente".
El
código CSS que añado a la plantilla encima de la etiqueta
</b:skin> es,
/*Ocultar barra de navegación
----------------------------------------------*/
#navbar-iframe {
opacity:0.0;
}
#navbar-iframe:hover {
opacity:1.0;
}
La propiedad opacity nos permite especificar la opacidad/transparencia de un elemento.
Sus valores van del 0.0 (transparente 100%) al 1.0 (opaco al 100%).
#navbar-iframe es el gadget de la barra de navegación.
opacity:0.0; define una opacidad de 0 (transparencia 100%)
#navbar-iframe:hover define el efecto hover sobre la barra de navegación.
opactiy:1.0; otorga una opacidad del 100% a la barra de navegación cuando
el ratón se posiciona sobre ella.
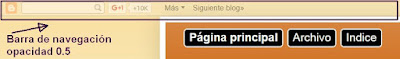
Si queremos que la barra de navegación se muestre pero de una forma discreta
solo tenemos que subir un poco la opacidad.
#navbar-iframe {
opacity:0.5;
}
#navbar-iframe:hover {
opacity:1.0;
}
El aspecto de la barra de navegación será como se muestra en la imagen siguiente.
Si se sitúa el ratón sobre la barra de navegación la opacidad será del 100% dejando de mostrarse con transparencia.
Esto puede ser útil si queremos que la barra de navegación no distraiga excesivamente al usuario o lector del blog pero sí le permita ver dónde están las utilidades que ofrece la Navbar.
2. - Ocultar la Navbar con la propiedad visibilty
También se puede ocultar la barra de navegación mediante la propiedad visibilty que permite definir si un elemento es visible o no.
/*Ocultar barra de navegación
--------------------------------------------*/
#navbar-iframe {
visibility: hidden !important;
}
visibility: hidden !important; la barra de navegación no será visible (hidden) y como es una propiedad que se hereda añadimos !important.
3. - Ocultar Navbar con la propiedad diplay
La
propiedad display le dice al navegador cómo debe mostrar un elemento.
/*Ocultar barra de navegación
------------------------------------------*/
#navbar {
display: none;
}
display: none; indica al navegador que tiene que ocultar este elemento y que los elementos adyacentes pasen a ocupar su espacio. Parece que la barra de navegación ya no existe pero solamente está "escondida".
■ Eliminar la barra de navegación de Blogger
Por último voy a ver de qué manera se puede eliminar la barra de navegación,
no solo eliminando su visibilidad sino también eliminando el widget Navbar del blog.
1. - Eliminar el gadget de la barra de navegación de Blogger y añadir un nuevo
gadget en su lugar
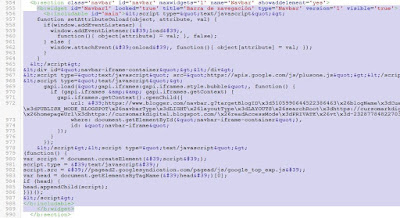
Dentro de Plantilla → Editar HTML → Ir al widget → Navbar1
Busco la siguiente línea y modifico showaddelement cambiando su valor a YES.
<b:section class='navbar' id='navbar' maxwidgets='1' name='Navbar' showaddelement='yes'>
A continuación borro <b:widget id='Navbar1'>...</b:widget>
<b:widget id='Navbar1' locked='true' title='Barra de navegación'
type='Navbar' version='1' visible='true'>...</b:widget>
(líneas sombreadas de la imagen con código expandido)
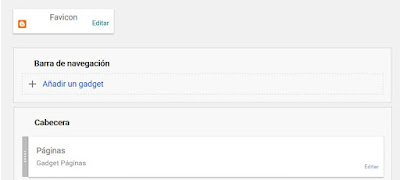
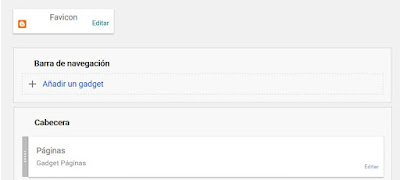
Si vamos al menú Diseño podemos ver que se ha eliminado el gadget
Barra de navegación y que existe la posibilidad de añadir un gadget +Añadir un gadget

Ahora es posible, por ejemplo;
Añadir una imagen dentro del espacio destinado a la barra de navegación.
Si añadimos una imagen en
+Añadir un gadget, por defecto ésta se muestra a la
izquierda (como pueder verse en la siguiente imagen), pero como ocurre con cualquier
otro widget, podemos darle estilo mediante código CSS.
La barra de navegación ya no existe y no se muestra en el blog.
2. - Eliminar por completo el gadget y la barra de navegación de Blogger
Dentro de Plantilla → Editar HTML → Ir al widget → Navbar1
Elimino las etiquetas y todas las líneas que están entre <b:section>...</b:section>
<b:section class='navbar' id='navbar' maxwidgets='1' name='Navbar'
showaddelement='no'>
<b:widget id='Navbar1' locked='true' title='Barra de navegación'
type='Navbar' version='1' visible='true'>.....</b:widget>
</b:section>
Al ver el blog compruebo que la barra de navegación ha desaparecido y el espacio destinada a ella también.
Tampoco se encuentra dentro de la plantilla del blog (menú Diseño) la Barra de navegación.














































No hay comentarios:
Publicar un comentario