


| PROPIEDAD CSS border-top-left-radius | |
| Función de la propiedad | Permite redondear la esquina superior izquierda de una caja CSS y definir la forma en que se hace indicando parámetros que hacen la esquina más o menos redondeada. |
| Valor por defecto | 0 |
| Aplicable a | Todos los elementos. |
| Valores posibles para esta propiedad | Una unidad de medida válida CSS (indica radio para el círculo que genera el redondeo de la esquina superior izquierda, excepto si se usa un porcentaje) |
| Dos unidades de medida válidas CSS (la primera medida indica radio horizontal de la elipse a emplear y la segunda medida radio vertical) | |
| inherit (se heredan las características del elemento padre). | |
| Ejemplos aprenderaprogramar.com | .myContainer {border-top-left-radius: 40px;} .myContainerSP { border-top-left-radius: 40px 20px;} |
| PROPIEDAD CSS border-radius | |
| Función de la propiedad | Permite especificar el redondeo de todas las esquinas de una caja CSS y definir la forma en que se debe hacer. |
| Valor por defecto | 0 |
| Aplicable a | Todos los elementos. |
| Valores posibles para esta propiedad | Una unidad de medida válida CSS (indica radio para el círculo que genera el redondeo de todas las esquinas) |
| Dos unidades de medida válidas CSS (la primera medida indica radio superior izquierdo y radio inferior derecho; la segunda medida indica radio superior derecho e inferior izquierdo) | |
| Tres unidades de medida válidas CSS (la primera medida indica radio superior izquierdo, la segunda radio superior derecho e inferior izquierdo y la tercera radio inferior derecho) | |
| Cuatro unidades de medida válidas CSS (la primera medida indica radio superior izquierdo, la segunda radio superior derecho, la tercera radio inferior izquierdo y la cuarta radio inferior derecho) | |
| Una a cuatro unidades de medida / Una a cuatro unidades de medida (las unidades a la izquierda de la barra son radio horizontal para el formato de elipse y las unidades a la derecha de la barra son radio vertical) | |
| inherit (se heredan las características del elemento padre). | |
| Ejemplos aprenderaprogramar.com | .myContainer {border-radius: 40px;} .myContainerSP { border-radius: 40px / 20px;} |
<head> <title>Portal web - aprenderaprogramar.com</title> <meta charset="utf-8">
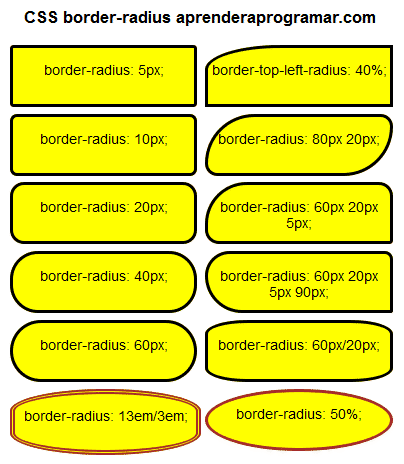
<style type="text/css"> *{margin:0; padding:0; font-family: sans-serif;} div{ border: 5px solid; height: 60px; width: 260px; margin:10px; background-color:yellow; font-size: 20px; text-align:center; padding-top: 20px; word-wrap:break-word; } h2{margin: 15px 0 -15px 40px;} </style> </head> <body> <h2>CSS border-radius aprenderaprogramar.com</h2> <div style="float:left; border-style:none; border-width:0; background-color:white;"> <div style="border-radius: 5px;">border-radius: 5px;</div> <div style="border-radius: 10px;">border-radius: 10px; </div> <div style="border-radius: 20px;">border-radius: 20px; </div> <div style="border-radius: 40px;">border-radius: 40px; </div> <div style="border-radius: 60px;">border-radius: 60px; </div> <div style="border: double #A52A2A 8px; border-radius: 13em/3em;">border-radius: 13em/3em; </div> </div> <div style="float:left; border-style:none; border-width:0; background-color:white;"> <div style="border-top-left-radius: 40%;">border-top-left-radius: 40%; </div> <div style="border-radius: 80px 20px;">border-radius: 80px 20px; </div> <div style="border-radius: 60px 20px 5px;">border-radius: 60px 20px 5px; </div> <div style="border-radius: 60px 20px 5px 90px;">border-radius: 60px 20px 5px 90px; </div> <div style="border-radius: 60px/20px;">border-radius: 60px/20px; </div> <div style="border: solid #A52A2A 5px; border-radius: 50%;">border-radius: 50%; </div> </div> </body> </html> |
































No hay comentarios:
Publicar un comentario