
¿Cuáles son las características del Mega Menú para Blogger?
- Menú responsive
- Menú desplegable
- Menú desplegable con imágenes “Basado en etiquetas”
- Mega menú responsive desplegable con imágenes basado en Material Design de Google
- Carga ligera
- Se muestra correctamente tanto para ordenadores como para teléfonos inteligentes
- Sección desplegable con cuatro columnas
- Sección desplegable “Muestra el título, fecha, y una imagen del post, basado en etiquetas”
¡Espectacular verdad!
¿Cómo se instalara el Mega Menú en mi blog de Blogger?
El Mega Menú se instala en el Editor HTML la plantilla, todos los componentes y estilos irán dentro del HTML de la plantilla.
Pueden ver su demostración a continuación
Nota importante:
Antes de empezar este tutorial, se recomienda realizar una copia de seguridad de su blog de Blogger, o primero practicar en un blog de ejemplos. Si no sabe cómo realizar una copia de seguridad de su blog, puede seguir las instrucciones del siguiente enlace:
Ayudadeblogger.com no se responsabiliza, si usted no realizo correctamente la inserción del código, para más detalles específicos, puede visitar el siguiente enlace:
Empezamos
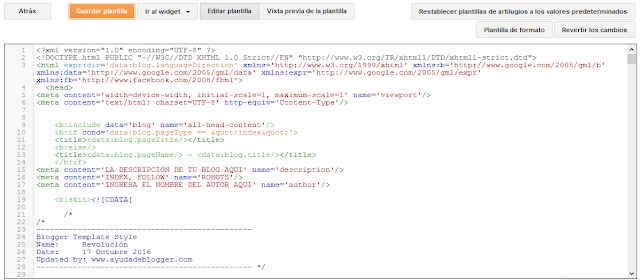
2 Un clic en “Plantilla”
4 Busca este código
]]></b:skin>
5 Ingrese el siguiente código CSS justo abajo del código que encontró
<!-- CSS Mega Menú -->
<link href='https://cdn.rawgit.com/Luis-Chavez/megamenu-megamenu/74114e4c/.css' rel='stylesheet'/>
|
6 Busca este código
</body>
7 Ingrese los siguientes scripts justo arriba del código que encontró
<link href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.6.3/css/font-awesome.min.css' rel='stylesheet'/>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js' type='text/javascript'/>
<script src='https://cdn.rawgit.com/Luis-Chavez/megamenu-adb/c6a11a35/.js' type='text/javascript'/>
|
8 Busca este código
</head>
Ingrese el siguiente código justo arriba del código que encontró
<!-- JS Mega menú -->
<script type='text/javascript'>
//<![CDATA[
function related_results_labels_thumbs(e){for(var t=0;t<e.feed.entry.length;t++){var r=e.feed.entry[t];relatedTitles[relatedTitlesNum]=r.title.$t;try{thumburl[relatedTitlesNum]=r.media$thumbnail.url}catch(n){s=r.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),thumburl[relatedTitlesNum]=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"undefined"!=typeof defaultnoimage?defaultnoimage:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-lMGr3pqUfIgMGK4KVE5aZ5JkxdzY-S4AA_yMUO1-E7xBEv0F58CAmGifUilIrn_kcE_gfAYXtx_MN2_FosPt84Vsn6vmcpmDJlUAvNMTzDaAwF7y7lnCn-9CKeDbIiIBQ22gevOupVNS/s1600/no_image.jpg"}120<relatedTitles[relatedTitlesNum].length&&(relatedTitles[relatedTitlesNum]=relatedTitles[relatedTitlesNum].substring(0,120)+"...");for(var i=0;i<r.link.length;i++)"alternate"==r.link[i].rel&&(relatedUrls[relatedTitlesNum]=r.link[i].href,relatedTitlesNum++)}}function removeRelatedDuplicates_thumbs(){for(var e=[],t=[],r=[],s=0;s<relatedUrls.length;s++)contains_thumbs(e,relatedUrls[s])||(e.length+=1,e[e.length-1]=relatedUrls[s],t.length+=1,r.length+=1,t[t.length-1]=relatedTitles[s],r[r.length-1]=thumburl[s]);relatedTitles=t,relatedUrls=e,thumburl=r}function contains_thumbs(e,t){for(var r=0;r<e.length;r++)if(e[r]==t)return!0;return!1}function printRelatedLabels_thumbs(e){for(var t=0;t<relatedUrls.length;t++)relatedUrls[t]!=e&&relatedTitles[t]||(relatedUrls.splice(t,1),relatedTitles.splice(t,1),thumburl.splice(t,1),t--);for(e=Math.floor((relatedTitles.length-1)*Math.random()),t=0,0<relatedTitles.length&&document.write("<h2>"+relatedpoststitle+"</h2>"),document.write('<div style="clear: both;"/><ul>');t<relatedTitles.length&&20>t&&t<maxresults;)document.write('<li><a style="text-decoration:none;'),document.write('"'),document.write(' href="'+relatedUrls[e]+'"><img src="'+thumburl[e].replace("/s72-c/","/w225-h120-c/")+'"/><div class="relatedTitles">'+relatedTitles[e]+"</div></a></li>"),t++,e<relatedTitles.length-1?e++:e=0;document.write("</ul></div>"),relatedUrls.splice(0,relatedUrls.length),thumburl.splice(0,thumburl.length),relatedTitles.splice(0,relatedTitles.length)}function removeHtmlTag(e,t){if(-1!=e.indexOf("<")){for(var r=e.split("<"),s=0;s<r.length;s++)-1!=r[s].indexOf(">")&&(r[s]=r[s].substring(r[s].indexOf(">")+1,r[s].length));e=r.join("")}for(t=t<e.length-1?t:e.length-2;" "!=e.charAt(t-1)&&-1!=e.indexOf(" ",t);)t++;return e=e.substring(0,t-1),e+"..."}function createSummary(e){var t=document.getElementById(e),r=150,s="<div><p>"+removeHtmlTag(t.innerHTML,r)+"</div></p>";t.innerHTML=s}function mycallfeatured(e){for(var t=0;t<e.feed.entry.length;t++){for(var r=0;r<e.feed.entry[t].link.length;r++)if("alternate"==e.feed.entry[t].link[r].rel){var s=e.feed.entry[t].link[r].href;break}if(r="","category"in e.feed.entry[t]){for(var n=0;n<e.feed.entry[t].category.length;n++)r+='<a href="/search/label/'+e.feed.entry[t].category[n].term+'?&max-results=8">'+e.feed.entry[t].category[n].term+"</a> → ";n=r.lastIndexOf(" → "),-1!=n&&(r=r.substring(0,n))}var n=e.feed.entry[t].published.$t,a=n.substring(0,4),i=n.substring(5,7),n=n.substring(8,10),l=e.feed.entry[t].title.$t,d=e.feed.entry[t].author[0].name.$t,r="<a href="+s+'><div class="po_img"><img src="'+e.feed.entry[t].media$thumbnail.url.replace("/s72-c/","/s250-h200-c/")+'"/></div><div class="fea_con"><div class="fea_ribbon"><span>Ribbon</span></div></a><div class="tune">Tags: '+r+"</div><div class='reftitle'><h2><a href="+s+">"+l+'</a></h2></div><div class="date-header">By '+d+" → "+[,"January","February","March","April","May","June","July","August","September","October","November","December"][parseInt(i,10)]+" "+n+", "+a+"</div></div>";document.write(r)}}function myrecent(e){for(var t=0;t<e.feed.entry.length;t++){for(var r=0;r<e.feed.entry[t].link.length;r++)if("alternate"==e.feed.entry[t].link[r].rel){var s=e.feed.entry[t].link[r].href;break}var r=e.feed.entry[t].published.$t,n=r.substring(0,4),a=r.substring(5,7),r=r.substring(8,10),i=e.feed.entry[t].category[0].term,l=e.feed.entry[t].title.$t,r='<div class="po_content"><div class="po_img"><a href='+s+'><img src="'+e.feed.entry[t].media$thumbnail.url.replace("/s72-c/","/s110-h85-c/")+'"/></a></div><div class="fea_con"><div class="tune"><a href="/search/label/'+i+'?&max-results=8">'+i+"</a></div><h3><a href="+s+">"+l+'</a></h3><div class="date-header">'+[,"January","February","March","April","May","June","July","August","September","October","November","December"][parseInt(a,10)]+" "+r+", "+n+"</div></div></div>";document.write(r)}}function update(e){for(var t=0;t<e.feed.entry.length;t++){for(var r=0;r<e.feed.entry[t].link.length;r++)if("alternate"==e.feed.entry[t].link[r].rel){var s=e.feed.entry[t].link[r].href;break}var r=e.feed.entry[t].published.$t,n=r.substring(0,4),a=r.substring(5,7),r=r.substring(8,10),i=e.feed.entry[t].category[0].term,l=e.feed.entry[t].title.$t,r='<div class="po_content"><div class="po_img"><a href='+s+'><img src="'+e.feed.entry[t].media$thumbnail.url.replace("/s72-c/","/s110-h85-c/")+'"/></a></div><div class="fea_con"><div class="tune"><a href="/search/label/'+i+'?&max-results=8">'+i+"</a></div><h3><a href="+s+">"+l+'</a></h3><div class="date-header">'+[,"January","February","March","April","May","June","July","August","September","October","November","December"][parseInt(a,10)]+" "+r+", "+n+"</div></div></div>";document.write(r)}}function lastupdate(e){for(var t=0;t<e.feed.entry.length;t++){for(var r=0;r<e.feed.entry[t].link.length;r++)if("alternate"==e.feed.entry[t].link[r].rel){e.feed.entry[t].link[r].href;break}var s=e.feed.entry[t].updated.$t,n=""+s;document.write(n)}}function heading(e){document.write('<div class="heading"><div class="heading-title">Heading:</div><div class="heading-content"><marquee truespeed="truespeed" scrolldelay="30" scrollamount="1" onmouseover="this.stop();" onmouseout="this.start();" direction="left" behavior="scroll" align="top">');for(var t=0;t<e.feed.entry.length;t++){for(var r=0;r<e.feed.entry[t].link.length;r++)if("alternate"==e.feed.entry[t].link[r].rel){var s=e.feed.entry[t].link[r].href;break}var n=e.feed.entry[t].title.$t,a="<a href="+s+">"+n+"</a>";document.write(a)}document.write("</marquee></div></div>")}function showlatestpostswiththumbs(e){document.write('<div class="ctbm"><ul class="recent-posts-container">');for(var t=0;t<posts_no;t++){var r,n=e.feed.entry[t],i=n.title.$t;if(t==e.feed.entry.length)break;for(var l=0;l<n.link.length;l++){if("replies"==n.link[l].rel&&"text/html"==n.link[l].type)var o=n.link[l].title,u=n.link[l].href;if("alternate"==n.link[l].rel){r=n.link[l].href;break}}var m;try{m=n.media$thumbnail.url.replace("/s72-c/","/w365-h210-c/")}catch(f){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),m=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdo1u4GvMBkrvnc_wphgr252WssqT9woJvb9xk-cRX7yH1lZJC8Fq13f5yXQum079uvb-lbd16pa_dthpnlvGSajbMkAbcrZl1xDdASzUSZWeP-zMgh0SMJIEE8VVpzW2PwThqjs18huyp/s1600/no-thumb.png"}var h=n.published.$t,v=h.substring(0,4),p=h.substring(5,7),g=h.substring(8,10),y=new Array;if(y[1]="Jan",y[2]="Feb",y[3]="Mar",y[4]="Apr",y[5]="May",y[6]="Jun",y[7]="Jul",y[8]="Aug",y[9]="Sep",y[10]="Oct",y[11]="Nov",y[12]="Dec",document.write('<li class="recent-posts-list">'),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+m+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>"),"content"in n)var w=n.content.$t;else if("summary"in n)var w=n.summary.$t;else var w="";var A=/<\S[^>]*>/g;w=w.replace(A,"");var k="",_=0;if(document.write('<div class="recent-posts-details">'),1==posts_date&&(k=k+y[parseInt(p,10)]+" "+g+" "+v,_=1),1==readmorelink&&(1==_&&(k+=" | "),k=k+'<a href="'+r+'" class="url" target ="_top">Read more</a>',_=1),1==showcommentslink&&(1==_&&(k+=" "),"1 Comments"==o&&(o="1"),"0 Comments"==o&&(o="0"),"3 Comments"==o&&(o="3"),o='<a href="'+u+'" target ="_top"><i class="fa fa-commenting-o"></i> '+o+"</a>",k+=o,_=1),document.write('<div class="post-date">'),document.write(k),document.write("</div>"),1==post_summary)if(w.length<summary_chars)document.write("<p>"+w+"</p>");else{w=w.substring(0,summary_chars);var $=w.lastIndexOf(" ");w=w.substring(0,$),document.write("<p>"+w+"...</p>")}document.write("</div>"),document.write("</li>")}document.write("</ul></div>")}function col3(e){document.write('<div class="list"><ul class="recent-posts-container">');for(var t=0;t<posts_no;t++){var r,n=e.feed.entry[t],i=n.title.$t;if(t==e.feed.entry.length)break;for(var l=0;l<n.link.length;l++){if("replies"==n.link[l].rel&&"text/html"==n.link[l].type)var o=n.link[l].title,u=n.link[l].href;if("alternate"==n.link[l].rel){r=n.link[l].href;break}}var m;try{m=n.media$thumbnail.url.replace("/s72-c/","/w200-h150-c/")}catch(f){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),m=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdo1u4GvMBkrvnc_wphgr252WssqT9woJvb9xk-cRX7yH1lZJC8Fq13f5yXQum079uvb-lbd16pa_dthpnlvGSajbMkAbcrZl1xDdASzUSZWeP-zMgh0SMJIEE8VVpzW2PwThqjs18huyp/s1600/no-thumb.png"}var h=n.published.$t,v=h.substring(0,4),p=h.substring(5,7),g=h.substring(8,10),y=new Array;if(y[1]="Jan",y[2]="Feb",y[3]="Mar",y[4]="Apr",y[5]="May",y[6]="Jun",y[7]="Jul",y[8]="Aug",y[9]="Sep",y[10]="Oct",y[11]="Nov",y[12]="Dec",document.write('<li class="recent-posts-list">'),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+m+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>"),"content"in n)var w=n.content.$t;else if("summary"in n)var w=n.summary.$t;else var w="";var A=/<\S[^>]*>/g;w=w.replace(A,"");var k="",_=0;if(document.write('<div class="recent-posts-details">'),1==posts_date&&(k=k+y[parseInt(p,10)]+" "+g+" "+v,_=1),1==readmorelink&&(1==_&&(k+=" | "),k=k+'<a href="'+r+'" class="url" target ="_top">Read more</a>',_=1),1==showcommentslink&&(1==_&&(k+=" "),"1 Comments"==o&&(o="1"),"0 Comments"==o&&(o="0"),"3 Comments"==o&&(o="3"),o='<a href="'+u+'" target ="_top"><i class="fa fa-commenting-o"></i> '+o+"</a>",k+=o,_=1),document.write('<div class="post-date">'),document.write(k),document.write("</div>"),1==post_summary)if(w.length<summary_chars)document.write("<p>"+w+"</p>");else{w=w.substring(0,summary_chars);var $=w.lastIndexOf(" ");w=w.substring(0,$),document.write("<p>"+w+"...</p>")}document.write("</div>"),document.write("</li>")}document.write("</ul></div>")}function slider(e){document.write('<div class="flexslider"><ul class="slides">');for(var t=0;t<posts_no;t++){var r,n=e.feed.entry[t],i=n.title.$t;if(t==e.feed.entry.length)break;for(var l=0;l<n.link.length;l++){if("replies"==n.link[l].rel&&"text/html"==n.link[l].type)var o=n.link[l].title,u=n.link[l].href;if("alternate"==n.link[l].rel){r=n.link[l].href;break}}var m;try{m=n.media$thumbnail.url.replace("/s72-c/","/w622-h368-c/")}catch(f){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),m=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdo1u4GvMBkrvnc_wphgr252WssqT9woJvb9xk-cRX7yH1lZJC8Fq13f5yXQum079uvb-lbd16pa_dthpnlvGSajbMkAbcrZl1xDdASzUSZWeP-zMgh0SMJIEE8VVpzW2PwThqjs18huyp/s1600/no-thumb.png"}var h=n.published.$t,v=h.substring(0,4),p=h.substring(5,7),g=h.substring(8,10),y=new Array;if(y[1]="Jan",y[2]="Feb",y[3]="Mar",y[4]="Apr",y[5]="May",y[6]="Jun",y[7]="Jul",y[8]="Aug",y[9]="Sep",y[10]="Oct",y[11]="Nov",y[12]="Dec",document.write("<li>"),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+m+'"/></a>'),document.write('<div class="slider-features"><h2><a href="'+r+'" target ="_top">'+i+"</a></h2>"),"content"in n)var w=n.content.$t;else if("summary"in n)var w=n.summary.$t;else var w="";var A=/<\S[^>]*>/g;w=w.replace(A,"");var k="",_=0;if(document.write('<div class="recent-posts-details">'),1==posts_date&&(k=k+y[parseInt(p,10)]+" "+g+" "+v,_=1),1==readmorelink&&(1==_&&(k+=" | "),k=k+'<a href="'+r+'" class="url" target ="_top">Read more</a>',_=1),1==showcommentslink&&(1==_&&(k+=" "),"1 Comments"==o&&(o="1"),"0 Comments"==o&&(o="0"),"3 Comments"==o&&(o="3"),o='<a href="'+u+'" target ="_top"><i class="fa fa-commenting-o"></i> '+o+"</a>",k+=o,_=1),document.write('<div class="post-date">'),document.write(k),document.write("</div>"),document.write("</div>"),1==post_summary)if(w.length<summary_chars)document.write("<p>"+w+"</p>");else{w=w.substring(0,summary_chars);var $=w.lastIndexOf(" ");w=w.substring(0,$),document.write("<p>"+w+"...</p>")}document.write("</div>"),document.write("</li>")}document.write("</ul></div>")}function cmm(e){document.write('<div class="grid-row">');for(var t=0;t<posts_no;t++){var r,n=e.feed.entry[t],i=n.title.$t;if(t==e.feed.entry.length)break;for(var l=0;l<n.link.length;l++){if("replies"==n.link[l].rel&&"text/html"==n.link[l].type){n.link[l].title,n.link[l].href}if("alternate"==n.link[l].rel){r=n.link[l].href;break}}var o;try{o=n.media$thumbnail.url.replace("/s72-c/","/w622-h368-c/")}catch(u){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),o=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdo1u4GvMBkrvnc_wphgr252WssqT9woJvb9xk-cRX7yH1lZJC8Fq13f5yXQum079uvb-lbd16pa_dthpnlvGSajbMkAbcrZl1xDdASzUSZWeP-zMgh0SMJIEE8VVpzW2PwThqjs18huyp/s1600/no-thumb.png"}var m=n.published.$t,f=m.substring(0,4),h=m.substring(5,7),v=m.substring(8,10),p=new Array;p[1]="Jan",p[2]="Feb",p[3]="Mar",p[4]="Apr",p[5]="May",p[6]="Jun",p[7]="Jul",p[8]="Aug",p[9]="Sep",p[10]="Oct",p[11]="Nov",p[12]="Dec",document.write('<div class="grid-col-3 cmm">'),1==showpoststhumbs&&document.write('<a href="'+r+'"><img src="'+o+'"/></a>'),document.write('<a href="'+r+'" target ="_top">'+v+" "+p[parseInt(h,10)]+" "+f+" - "+i+"</a>"),document.write("</div>")}document.write("</div>")}var relatedTitles=[],relatedTitlesNum=0,relatedUrls=[],thumburl=[];
//]]>
</script>
<!-- Fin JS Mega menú -->
|
9 Busca este código
<body>
Si no lo encuentras, no dudes en escribir, con gusto te ayudare a encontrarlo
10 Ingrese las siguientes líneas de código justo abajo del código que encontró
<!-- Start Mega menú -->
<nav class='mega-menu' id='menu-1'>
<!-- menu list items container -->
<section class='menu-list-items'>
<!-- menu logo -->
<ul class='menu-logo'>
<li>
<a href='/'>
<i class='fa fa-home fa-5x'/> Menu</a>
</li>
</ul>
<!-- menu links -->
<ul class='menu-links'>
<!-- active class -->
<li class='active'><a href='/'><i class='fa fa-home'/> Inicio</a></li>
<li><a href='#'><i class='fa fa-archive'/> Tecnología <i class='fa fa-angle-down'> </i></a>
<div class='drop-down grid-col-12 mega-list'>
<div class='grid-row'>
<div class='grid-col-2'>
<h4><i class='fa fa-file'/> Título principal 1</h4>
<ul>
<li><a href='#'> Tema 1 </a></li>
<li><a href='#'> Tema 2 </a></li>
<li><a href='#'> Tema 3 </a></li>
<li><a href='#'> Tema 4 </a></li>
<li><a href='#'> Tema 5 </a></li>
<li><a href='#'> Tema 6 </a></li>
</ul>
</div>
<div class='grid-col-2'>
<h4><i class='fa fa-file'/> Título principal 2</h4>
<ul>
<li><a href='#'> Tema 1 </a></li>
<li><a href='#'> Tema 2 </a></li>
<li><a href='#'> Tema 3 </a></li>
<li><a href='#'> Tema 4 </a></li>
<li><a href='#'> Tema 5 </a></li>
<li><a href='#'> Tema 6 </a></li>
</ul>
</div>
<div class='grid-col-2'>
<h4><i class='fa fa-file'/> Título principal 3</h4>
<ul>
<li><a href='#'> Tema 1 </a></li>
<li><a href='#'> Tema 2 </a></li>
<li><a href='#'> Tema 3 </a></li>
<li><a href='#'> Tema 4 </a></li>
<li><a href='#'> Tema 5 </a></li>
<li><a href='#'> Tema 6 </a></li>
</ul>
</div>
<div class='grid-col-2'>
<h4><i class='fa fa-cogs'/> Contactos </h4>
<ul>
<li><a href='#'><i class='fa fa-facebook-official'/> Facebook </a></li>
<li><a href='#'><i class='fa fa-twitter'/> Twitter </a></li>
<li><a href='#'><i class='fa fa-google-plus'/> Google+ </a></li>
<li><a href='#'><i class='fa fa-linkedin'/> Linkedin </a></li>
<li><a href='#'><i class='fa fa-map-marker'/> Mapa </a></li>
<li><a href='#'><i class='fa fa-sitemap'/> SiteMap </a></li>
</ul>
</div>
</div>
</div>
</li>
<li><a href='http://megamenuparablogger.blogspot.com/search/label/Life'><i class='fa fa-black-tie'/> Novedades <i class='fa fa-angle-down fa-indicator'/></a>
<div class='drop-down grid-col-12'>
<script style='text/javascript'>
var posts_no = 4;
var showpoststhumbs = true;
</script>
<script src='/feeds/posts/default/-/Life?orderby=published&alt=json-in-script&callback=cmm'/>
</div>
</li>
<li><a href='#'><i class='fa fa-tags'/> Etiquetas <i class='fa fa-angle-down fa-indicator'/></a>
<!-- drop down full width -->
<ul class='drop-down-tab-bar grid-col-12'>
<li><a href='#'><i class='fa fa-tag'/> Tema 1 <i class='fa fa-angle-right fa-indicator'/>
</a></li>
<li><a href='#'><i class='fa fa-tag'/> Tema 2 <i class='fa fa-angle-right fa-indicator'/>
</a></li>
<li><a href='#'><i class='fa fa-tag'/> Tema 3 <i class='fa fa-angle-right fa-indicator'/>
</a></li>
<li><a href='#'><i class='fa fa-tag'/> Tema 4 <i class='fa fa-angle-right fa-indicator'/>
</a></li>
<li><a href='#'><i class='fa fa-tag'/> Tema 5 <i class='fa fa-angle-right fa-indicator'/>
</a></li>
<li><a href='#'><i class='fa fa-tag'/> Tema 6 <i class='fa fa-angle-right fa-indicator'/>
</a></li>
<li><a href='#'><i class='fa fa-tag'/> Tema 7 </a></li>
</ul>
</li>
<li><a href='#'><i class='fa fa-newspaper-o'/> Noticias</a></li>
<li><a href='#'><i class='fa fa-paste'/> Blogger <i class='fa fa-angle-down fa-indicator'/></a>
<ul class='drop-down-multilevel'>
<li><a href='#'>Tema 1 </a></li>
<li><a href='#'>Tema 2 </a></li>
<li><a href='#'>Tema 3 </a></li>
<li><a href='#'>Tema 4 </a></li>
</ul>
</li>
<li><a href='#'><i class='fa fa-tasks'/> Negocios</a></li>
<li><a href='#'><i class='fa fa-cog'/> Estilo de vida <i class='fa fa-angle-down fa-indicator'/></a>
<div class='drop-down grid-col-12'>
<script style='text/javascript'>
var posts_no = 4;
var showpoststhumbs = true;
</script>
<script src='/feeds/posts/default/-/Novedades?orderby=published&alt=json-in-script&callback=cmm'/>
</div>
</li>
</ul>
</section>
</nav>
<!-- Fin Mega menú -->
|
Realice los siguientes cambios:
He marcado de tres diferentes colores en los lugares que tendrá que realizar sus diferentes cambios
Remplace todos los símbolos numerales # que están marcados de color azul por la dirección URL de una de sus entradas o paginas
Remplace todas las palabras que están marcadas de color rojo, por las palabras que usted desee
Existen dos desplegables que mostraran las imágenes de sus posts, el uno dice Novedades y el otro Estilo de vida, con mucho cuidado remplazaremos las etiquetas, por favor siga las siguientes instrucciones:
- Encontrará un código similar al siguiente:
<script src='/feeds/posts/default/-/Life?orderby=published&alt=json-in-script&callback=cmm'/>
Elimine la etiqueta que está marcada de color amarillo, y remplácelo por el nombre de una de sus etiquetas
- Por último, encontrara otro código similar al siguiente:
<script src='/feeds/posts/default/-/Novedades?orderby=published&alt=json-in-script&callback=cmm'/>
Elimine la etiqueta que está marcada de color amarillo, y remplácelo por el nombre de una de sus etiquetas
Eso es todo, hemos terminado, un clic en Guardar plantilla
Es momento de ver los nuevos cambios en su blog
Felicidades ahora ya dispones de una Mega Menú en su blog de Blogger
¡Fácil verdad!
¿Necesitas ayuda?
Cualquier pregunta no duden en escribir













































Comentar es agradecer al autor de la publicación. GRACIAS
ResponderEliminar