
Cada vez le cojo más gusto a hacer cosas con CSS, así que mientras Blogger no nos de ningún nuevo disgusto... perdón, quería decir que mientras no saque alguna novedad, serán más frecuentes las entradas dedicadas a realizar cosillas con este lenguaje. Lenguaje destinado inicialmente sólo para dar estilo a sitios web, pero que con sus actualizaciones cada vez nos proporciona más herramientas para hacer monerías que antaño necesitaban casi siempre de otro tipo de recursos.
Las limitaciones están casi siempre en nuestra imaginación así que probad cosas básicas sin miedo y luego evolucionarlas con variaciones. Eso fue lo que me pasó cuando monté estos menús circulares desplegables.
Inicialmente fue un intento de disponer una serie de dibujos sobre un imaginario segmento de circunferencia, pero enseguida me di cuenta de que con poco más, podía hacer lo mismo para construir un menú algo distinto a lo habitual. Incluso dos. Los veremos al final.
La cosa comienza con una caja dónde incluimos tantas cajas más como elementos queramos mostrar. En este caso lo he hecho con etiquetas ;span, pero podría ser con cualquier otra.
La caja principal tendrá unas propiedades sencillas, las típicas de un contenedor y sólo necesitamos ineludiblemente un position: relative para poder situar después adecuadamente las cajas interiores.
Las cajas interiores tendrán un posicionamiento absoluto para que coincidan todas en el mismo espacio. Nos las llevamos abajo del todo con un bottom: 0 y las centramos con el 50% en el left y una corrección con un margin-left negativo con valor la mitad del ancho del elemento.
Adicionalmente les damos un alto suficiente y para que su contenido salga abajo del todo, forzamos un line-height grande con la ecuación que se indica en el comentario correspondiente. El transform-origin arriba y en el centro nos marcará el punto de apoyo desde el cual moveremos después cada elemento, a modo de punta (la de metal) de un compás.
Ese borde azul que puse es sólo para que se visualice como queda cada caja interior y entender mejor el truco haciéndolo visible, así que si usáis esto alguna vez lo deberéis eliminar.
De momento sólo tendremos esto, siete cajas solapadas una encima de la otra con una altura de 300px y con el contenido abajo del todo. Evidentemente, el solapamiento sólo nos permite ver una, pero os prometo que aquí debajo hay 7:
★
★
★
★
★
★
Ya sólo nos queda un paso y es indicar el giro que queremos para cada elemento, siendo este distinto para cada uno de manera que tengamos un despliegue regular. Esto lo hacemos con nth-of-type lo que nos permite seleccionar cada elemento por su número de orden según aparición en el flujo de código:
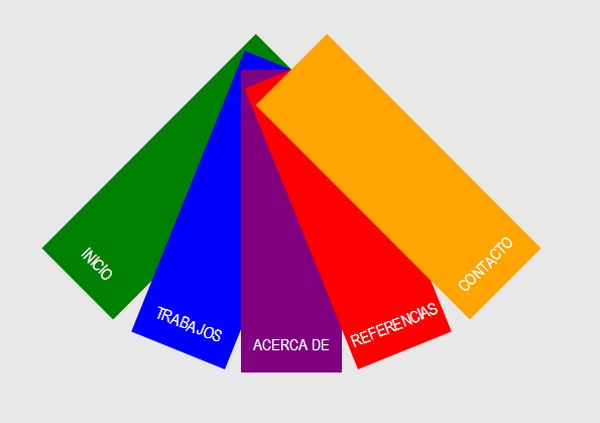
Y sólo con eso ya tendremos una disposición circular para cualquier conjunto de textos o imágenes que queramos mostrar de esa manera. Repito que el borde azul es sólo para visualizar el método.
★
★
★
★
★
★
A partir de aquí ya podemos usar este truco como queramos, aplicándolo por ejemplo a listas de enlaces (menús) y haciendo que se desplieguen al pasar el puntero por encima en lugar de mostrarlo ya desplegado. Estos serían un par de ejemplos que usan el mismo sistema. Bajo ellos los enlaces para ver los códigos utilizados.
































No hay comentarios:
Publicar un comentario